Plugins Functionality
Headlamp's plugins exist to change or add functionality related to the user interface and experience.
Plugins Lib
The @kinvolk/headlamp-plugin module ships a library
(@kinvolk/headlamp-plugin/lib) where all the Headlamp-related development
modules can be found.
The main ones are:
- K8s: Kubernetes related functionality
- Headlamp: To register plugins
- CommonComponents: React components commonly used in the Headlamp UI
- Notification: This module contains two exported members. The first is Notification, a class that can be used to prepare notifications accepted by headlamp. The second is setNotificationsInStore. It's a dispatcher function that accepts a notification object from the Notification class. When called, it brings the notifications from plugin land to the Headlamp ecosystem so that Headlamp can parse the notification and display it.
- Router: To get or generate routes
Shared Modules
Headlamp ships many common npm modules shared by both the plugins and Headlamp itself and includes the config files for editors like VS Code to find them.
These are:
- react
- @iconify-react
- react-redux
- @material-ui/core
- @material-ui/styles
- lodash
- notistack
- recharts
Thus, plugins only need to install dependencies that are not yet provided by Headlamp.
If any dependencies already covered by Headlamp are installed by the plugins, ensure
that they are the same version that Headlamp supports. These will not be bundled when
building the plugin.
Particularly, the mentioned modules will be replaced by their version that's included
in a global object called pluginLib.
Older plugin development guides still asked developers to use, e.g., React, in the following
way: const React: window.pluginLib.React. But, this is no longer needed.
Functionality
The plugin registers makes functionality available to plugins in an easy way.
The idea is to make more and more functionality available to plugins. Here is what we have so far:
App Bar Action
Show a component in the app bar (in the top right) with registerAppBarAction.
- Example plugin shows How To Register an App Bar Action
- API reference for registerAppBarAction
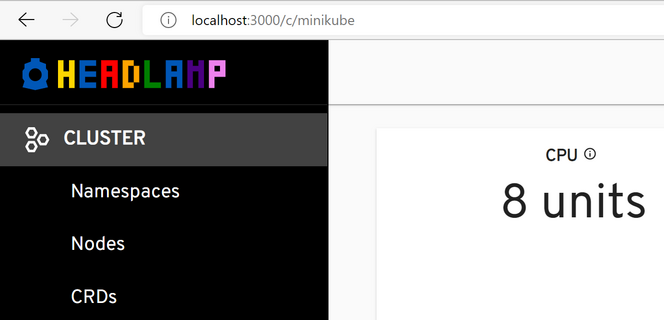
App Logo
Change the logo (at the top left) with registerAppLogo.

- Example plugin shows How To Change The Logo
- API reference for registerAppLogo
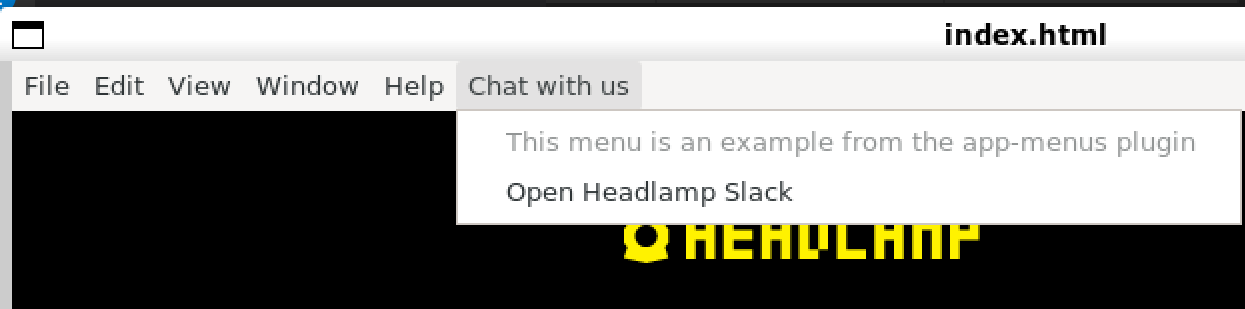
App Menus
Add menus when Headlamp is running as an app. Headlamp.setAppMenu

- Example plugin shows How To Add App Menus
- API reference for Headlamp.setAppMenu
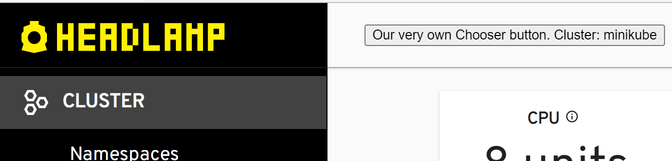
Cluster Chooser
Change the Cluster Chooser button (in the middle top of the Headlamp app bar) with registerClusterChooser.

- Example plugin shows How To Register Cluster Chooser button
- API reference for registerClusterChooser
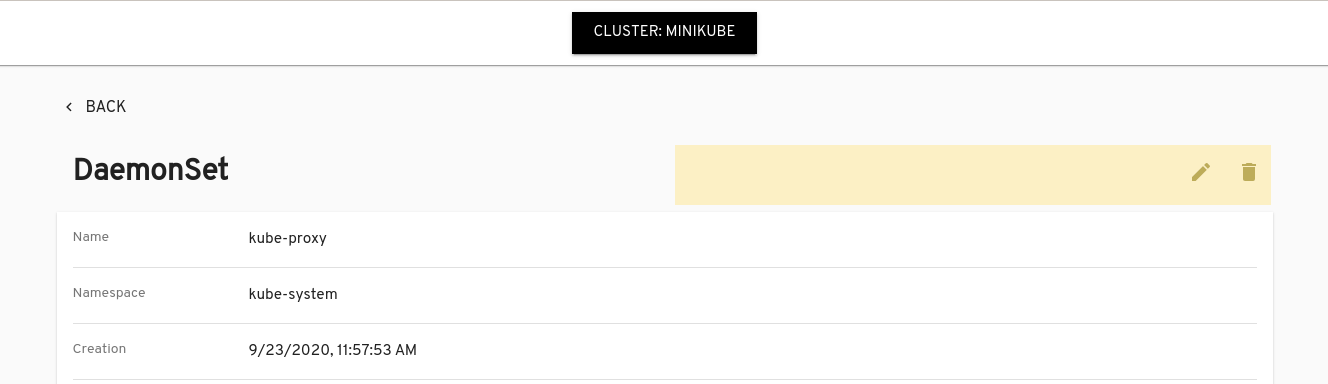
Details View Header Action
Show a component to the top right area of a detail view (in the area of the screenshot below that's highlighted as yellow) registerDetailsViewHeaderAction.

- Example plugin shows How To set a Details View Header Action
- API reference for registerDetailsViewHeaderAction
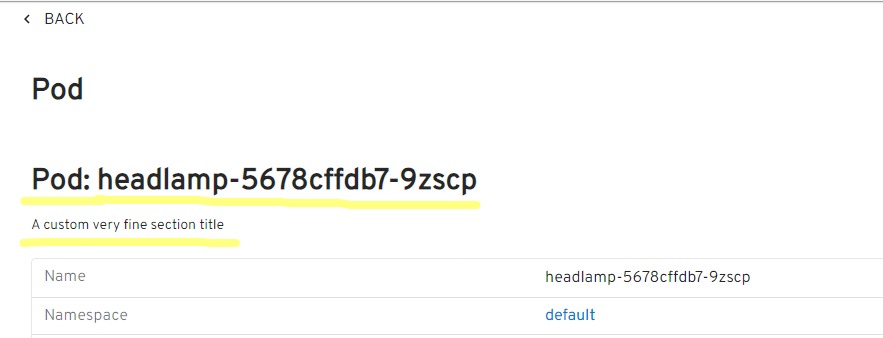
Details View Section
Change sections in cluster resources' details views with registerDetailsViewSectionsProcessor. This allows you to remove, add, update, or shuffle sections within details views, including the back link.
Or simply append a component at the bottom of different details views with registerDetailsViewSection.

- Example plugin shows How To set a Details View Section
- API reference for registerDetailsViewSection
Dynamic Clusters
Set a cluster dynamically, rather than have the backend read it from configuration files. Headlamp.setCluster.
- Example plugin shows How To Dynamically Set a Cluster
- API reference for Headlamp.setCluster
Route
Show a component (in Headlamps main area) at a given URL with registerRoute.
- Example plugin shows How To Register a Route, and how to remove a route.
- API reference for registerRoute
- API reference for registerRouteFilter
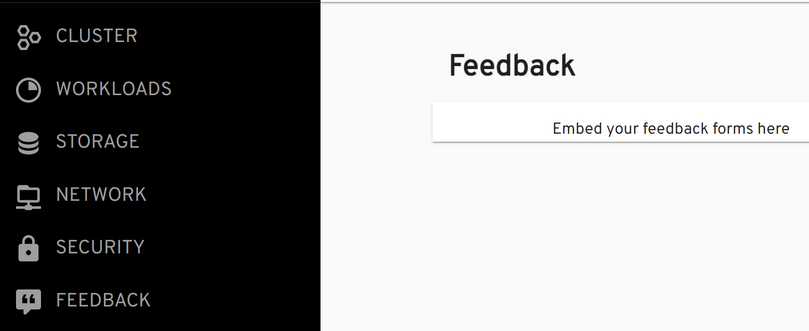
Sidebar Item
Add sidebar items (menu on the left) with registerSidebarEntry. Remove sidebar items with registerSidebarEntryFilter.

- Example plugin shows How To add items to the sidebar, and also how to remove sidebar items.
- API reference for registerSidebarEntry
- API reference for registerSidebarEntryFilter
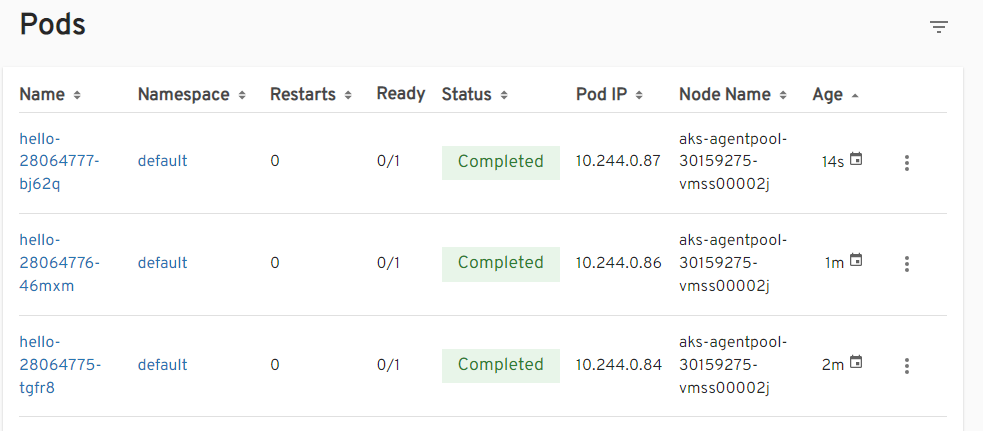
Tables
Change what tables across Headlamp show with registerResourceTableColumnsProcessor. This allows you to remove, add, update, or shuffle table columns.

- Example plugin shows How to add a context menu to each row in the pods list table.
- API reference for registerResourceTableColumnsProcessor
Headlamp Events
Headlamp has the concept of "Headlamp events". Those are fired when something relevant happens in Headlamp.
React to Headlamp events with registerHeadlampEventCallback.
- Example plugin shows How to show snackbars for Headlamp events.
- API reference for registerHeadlampEventCallback
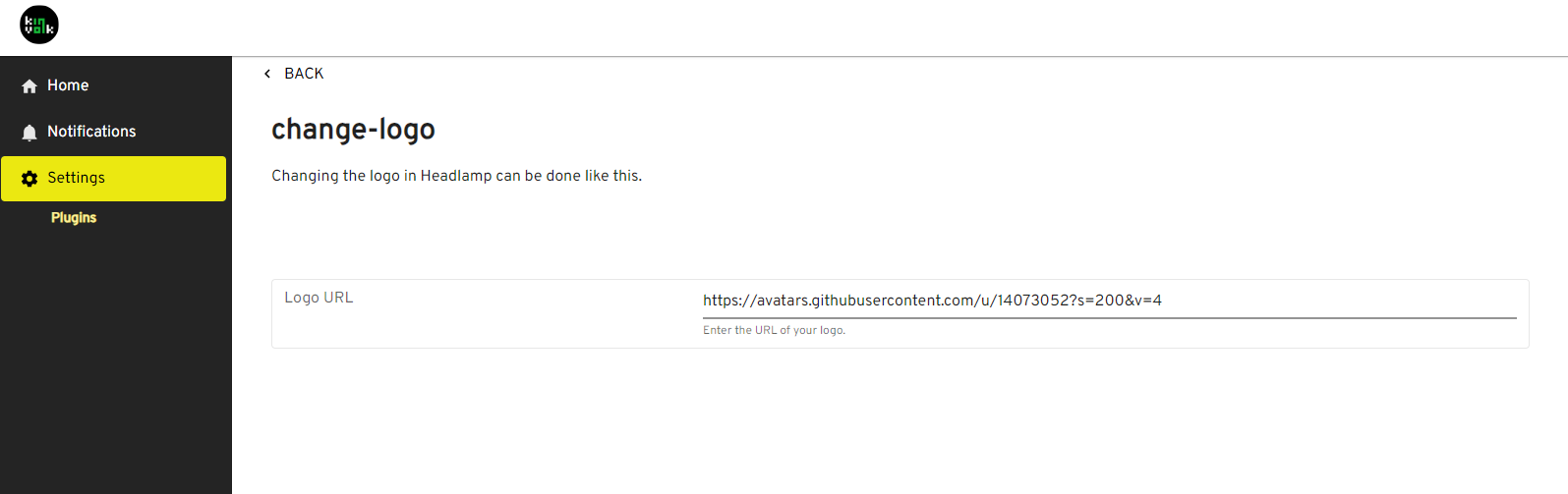
Plugin Settings
The plugins can have user-configurable settings that can be used to change the behavior of the plugin. The plugin settings can be created using registerPluginSettings.
- Example plugin shows How to create plugin settings and use them

App Theme
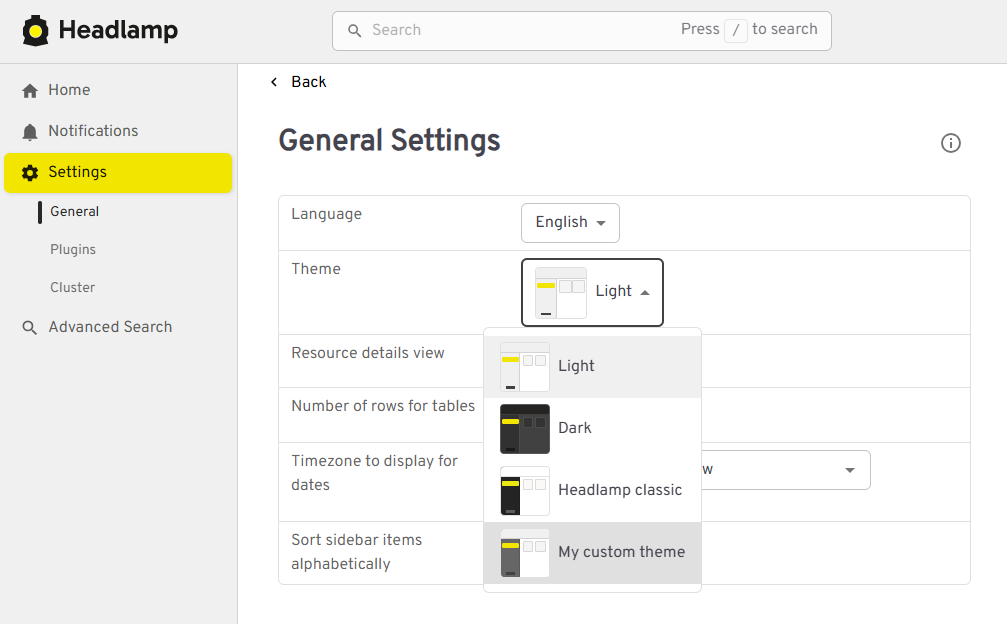
Add a new custom Headlamp theme using registerAppTheme. Theme definition is an object, name must be unique and you can specify 'light' or 'dark' as a base for the theme, default is 'light'.
Check the full AppTheme definition for all of the properties you can customize.
After registering your theme it will be available in the General Settings, under 'Theme' dropdown.

UI Panels
Register a side panel using registerUIPanel. Side panel is a UI element that renders on one side of the application, you can define more than panel per side. Each panel should have a unique ID, a side (top, left, right, bottom) and a React component to render.

Check the example plugin for full code.