Plugins Functionality
Headlamp's plugins exist to change or add functionality related to the user interface and experience.
Plugins Lib
The @kinvolk/headlamp-plugin module provides a library
(@kinvolk/headlamp-plugin/lib) with Headlamp development modules.
The main ones are:
- K8s: Kubernetes functionality.
- Headlamp: To register plugins.
- CommonComponents: Commonly used React components in the Headlamp UI.
- Notification: This module exports two members:
NotificationandsetNotificationsInStore. TheNotificationclass creates notifications. ThesetNotificationsInStorefunction sends the notification to Headlamp to be displayed. - Router: To get or generate routes.
Shared Modules
Headlamp shares many npm modules with plugins. It includes VSCode configuration files to find them.
These are:
- react
- @iconify-react
- react-redux
- @material-ui/core
- @material-ui/styles
- lodash
- notistack
- recharts
This means that plugins only need to install dependencies not already in Headlamp. If a plugin
installs a dependency that Headlamp already has, make sure the versions are the
same. The build process will not bundle these shared modules. Instead, they are
replaced by the version in the pluginLib global object.
Older guides suggested using const React: window.pluginLib.React to access
React. This is no longer needed.
Functionality
The plugin registry makes functionality available to plugins.
The goal is to make more functionality available to plugins. Here is what we have so far:
App Bar Action
Show a component in the top right of the app bar with registerAppBarAction.
- Example plugin: How To Register an App Bar Action
- API reference: registerAppBarAction
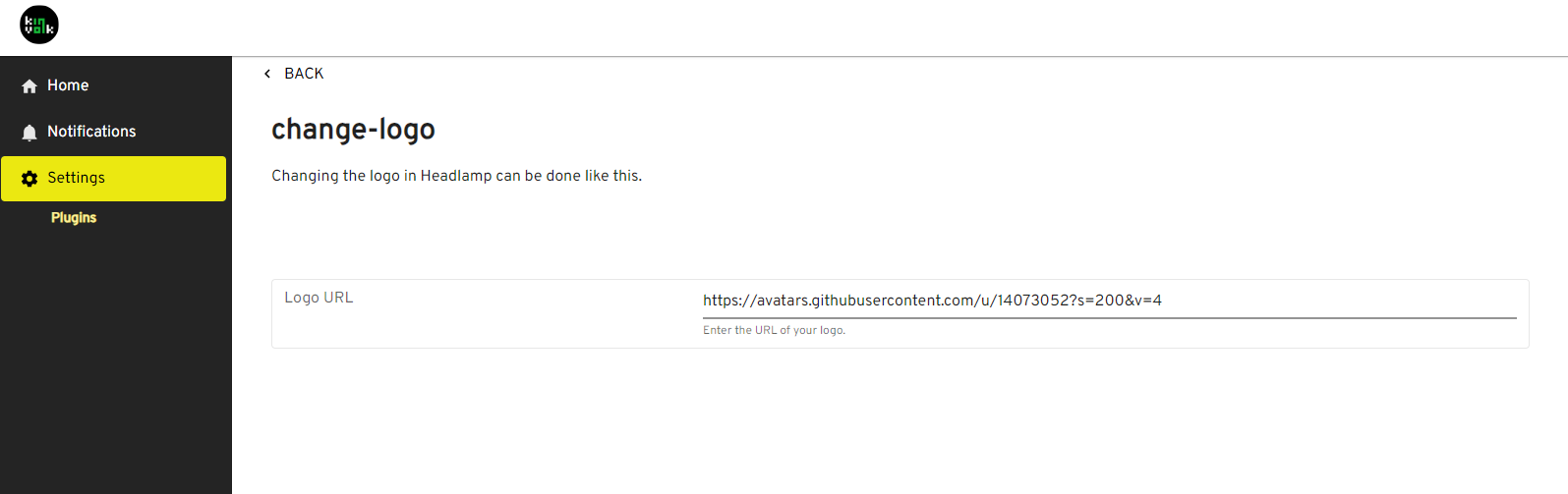
App Logo
Change the logo in the top left with registerAppLogo.

- Example plugin: How To Change The Logo
- API reference: registerAppLogo
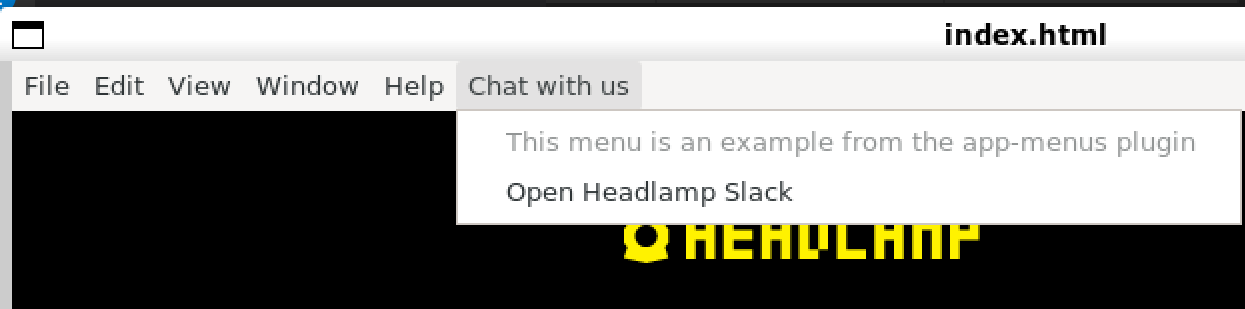
App Menus
Add menus when Headlamp runs as an app with Headlamp.setAppMenu.

- Example plugin: How To Add App Menus
- API reference: Headlamp.setAppMenu
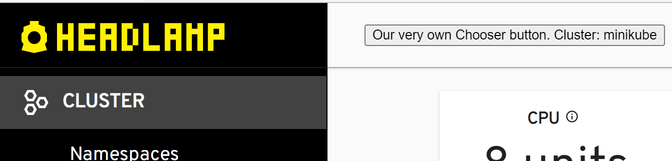
Cluster Chooser
Change the Cluster Chooser button in the top middle of the app bar with registerClusterChooser.

- Example plugin: How To Register Cluster Chooser button
- API reference: registerClusterChooser
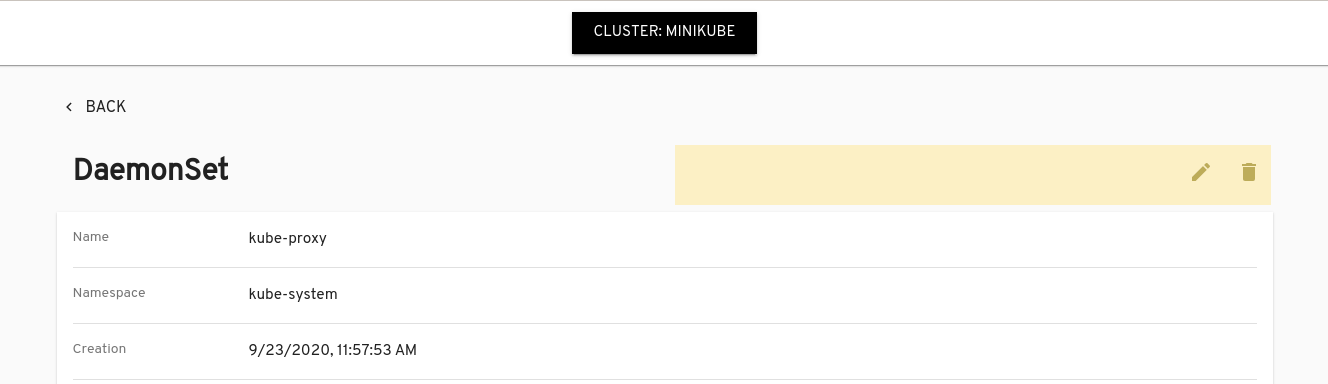
Details View Header Action
Show a component in the top right of a detail view with registerDetailsViewHeaderAction.

- Example plugin: How To set a Details View Header Action
- API reference: registerDetailsViewHeaderAction
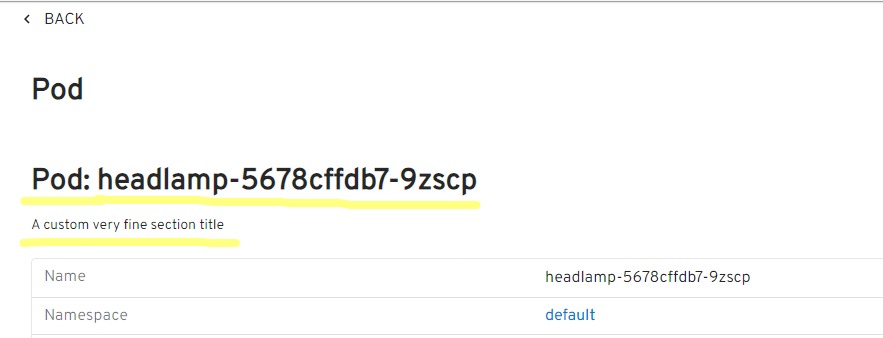
Details View Section
Change sections in a Kubernetes resource's details view with registerDetailsViewSectionsProcessor. This lets you add, remove, update, or move sections.
Or, add a component to the bottom of a details view with registerDetailsViewSection.

- Example plugin: How To set a Details View Section
- API reference: registerDetailsViewSection
Dynamic Clusters
Set a cluster dynamically, instead of from a configuration file, with Headlamp.setCluster.
- Example plugin: How To Dynamically Set a Cluster
- API reference: Headlamp.setCluster
Route
Show a component in the main area at a given URL with registerRoute.
- Example plugin: How To Register a Route
- API reference: registerRoute
- API reference: registerRouteFilter
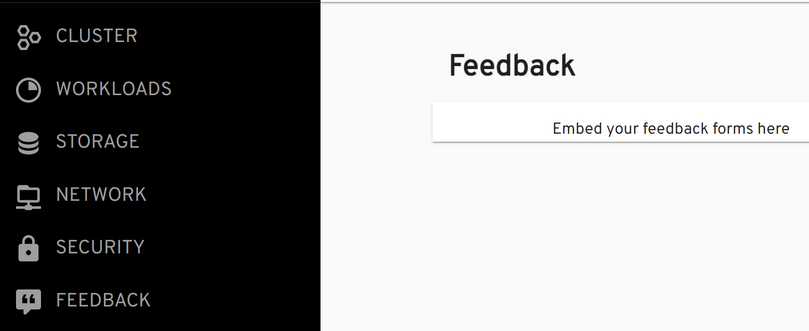
Sidebar Item
Add items to the left sidebar with registerSidebarEntry. Remove items with registerSidebarEntryFilter.

- Example plugin: How To add items to the sidebar
- API reference: registerSidebarEntry
- API reference: registerSidebarEntryFilter
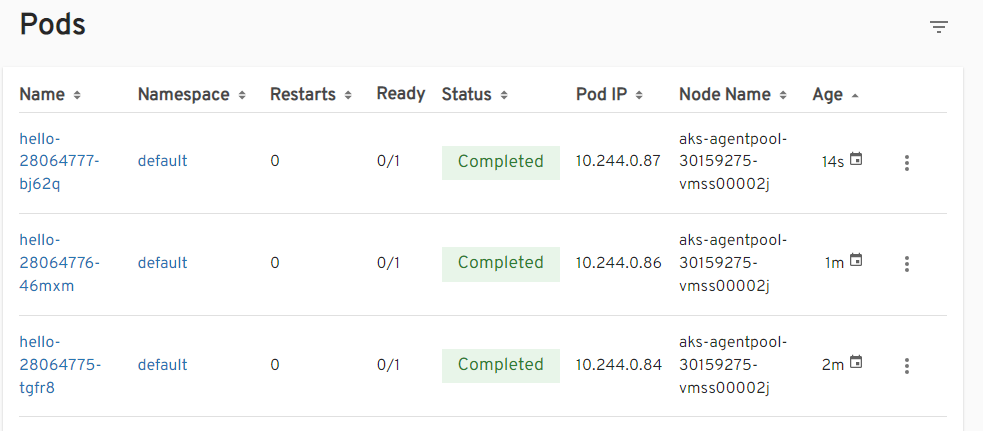
Tables
Change tables in Headlamp with registerResourceTableColumnsProcessor. This lets you add, remove, update, or move table columns.

- Example plugin: How to add a context menu to each row in the pods list table
- API reference: registerResourceTableColumnsProcessor
Headlamp Events
Headlamp fires events when something important happens.
React to Headlamp events with registerHeadlampEventCallback.
- Example plugin: How to show snackbars for Headlamp events
- API reference: registerHeadlampEventCallback
Plugin Settings
Plugins can have user settings. Create them with registerPluginSettings.
- Example plugin: How to create plugin settings and use them

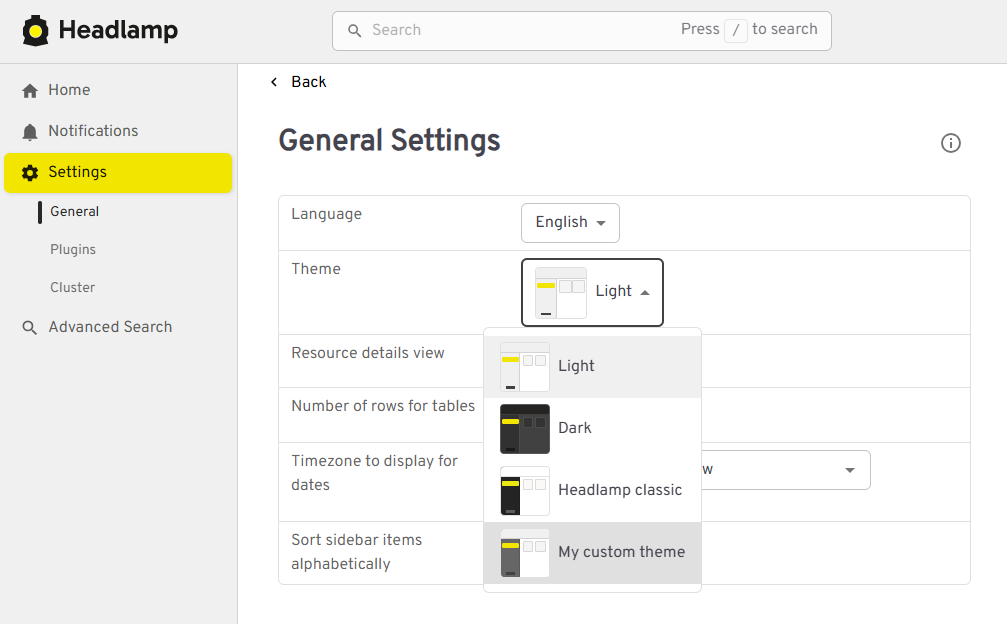
App Theme
Add a custom Headlamp theme with registerAppTheme. The theme name must be unique. You can specify 'light' or 'dark' as a base. The default is 'light'.
Check the AppTheme definition for all customizable properties.
After you register your theme, it will be in the 'Theme' selection in General Settings.

UI Panels
Register a side panel with registerUIPanel. A side panel is a UI element on one side of the application. You can define more than one panel per side. Each panel needs a unique ID, a side (top, left, right, bottom), and a React component.

Check the example plugin for the full code.
Projects customization
Customize Headlamp's Projects feature with several registration functions:
Add custom tabs to the project details view with registerProjectDetailsTab. Each tab needs a unique ID, a label, and a React component that receives the project as a prop.
Add custom sections to the project overview page with registerProjectOverviewSection. These sections appear in the project's main overview area.
Example plugin: How to customize projects
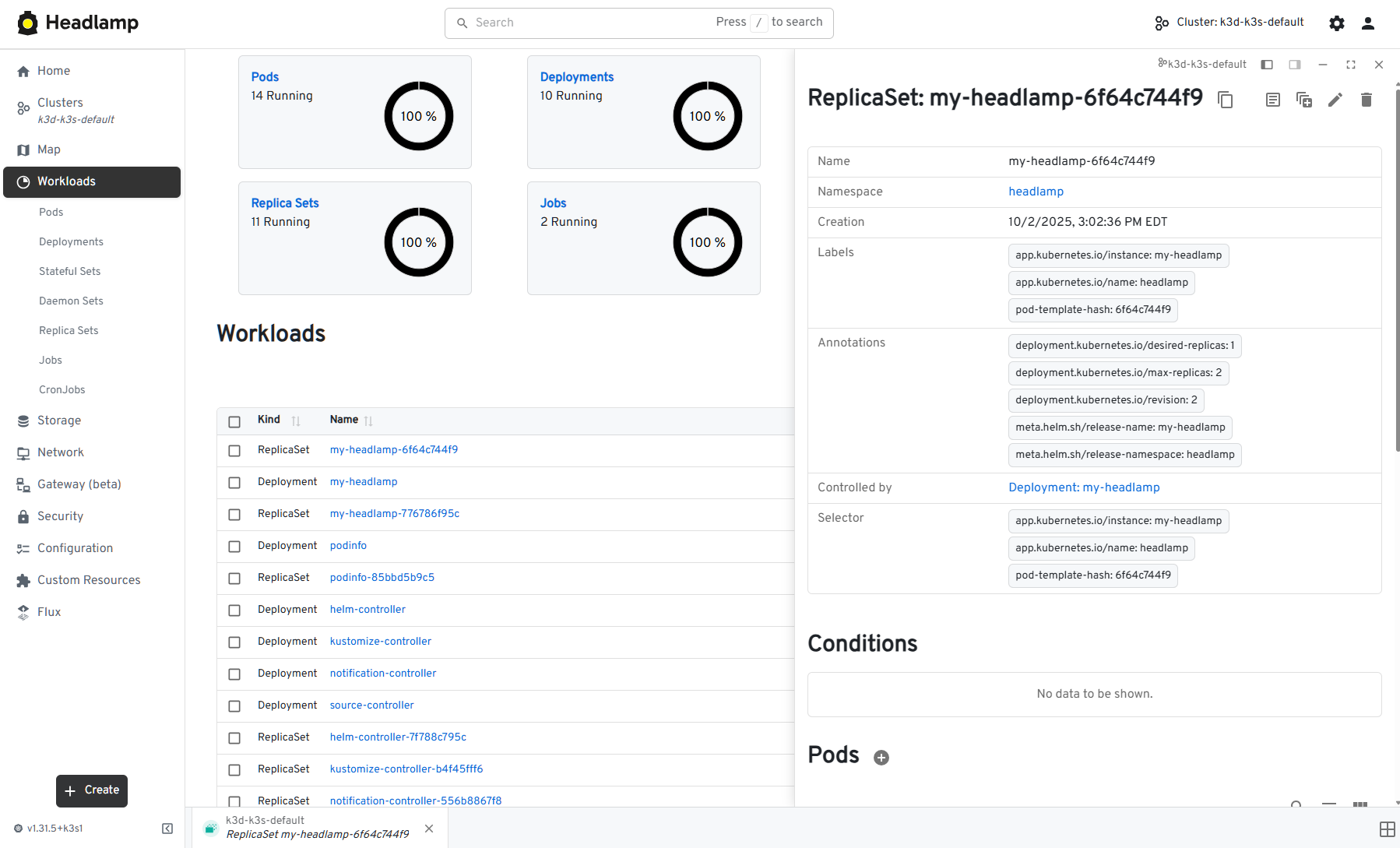
Activities
Activity is a Headlamp feature that allows you to create resizable popup windows. For example when you click on a resource (like a Pod or ReplicaSet), the details will open in Activity.

You can create and update Actitivities from plugins using Activity API
Check the example plugin for the full code.